3. GESTIÓN DE CONTENIDO
La sección de Gestión de Contenido está destinada a los usuarios con permisos de edición y administración dentro del sistema. Su objetivo principal es facilitar la creación, actualización y organización de los diferentes elementos que componen el sitio web, garantizando una presentación clara, coherente y actualizada de la información para los visitantes.
A través de esta sección, los usuarios podrán modificar áreas clave de la plataforma. Se proporcionan herramientas visuales intuitivas para editar textos, insertar elementos gráficos, reorganizar contenidos y mantener la consistencia del diseño general del sitio.
Cada subsección de este módulo cuenta con instrucciones específicas y recomendaciones de uso que permiten mantener la calidad del contenido, prevenir errores comunes y asegurar una experiencia de navegación satisfactoria para los usuarios finales.
3.1 Secciones
El portal administrador está estructurado en diversas secciones que organizan y presentan la información de forma clara y accesible para los usuarios. Cada una de estas secciones cumple una función específica dentro del sitio y puede ser actualizada o editada por los administradores o editores autorizados. A través de este módulo, se puede gestionar el menú de navegación, las secciones del directorio, los servicios ofrecidos, la página principal, el contenido estructurado en categorías, ventanas flotantes y archivos multimedia (imágenes y documentos). La correcta administración de estas secciones garantiza que la información publicada sea coherente, actualizada y alineada con los objetivos institucionales.
A continuación, se describen cada una de las secciones que conforman la plataforma, junto con sus funcionalidades y procedimientos para su administración. Cada sección puede ser editada según los permisos del usuario y está orientada a facilitar la gestión del contenido institucional de manera estructurada y eficiente.
3.1.1 Menú
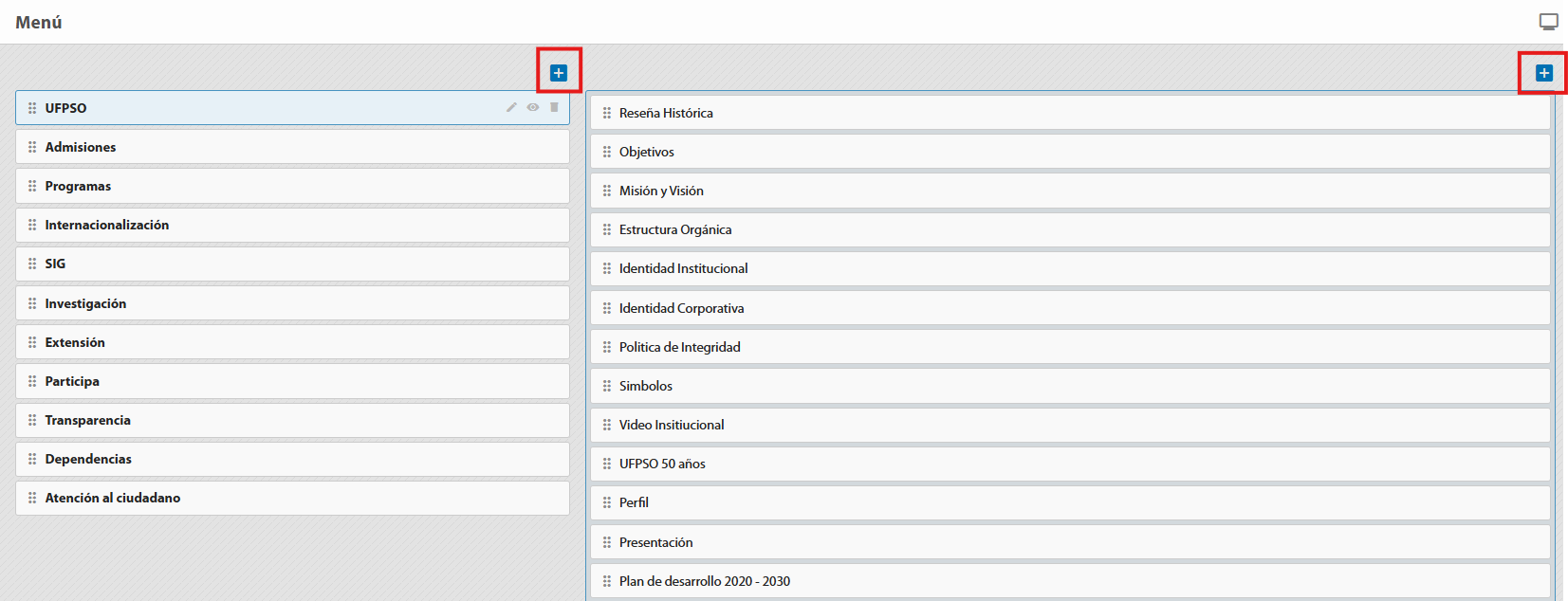
En este menú podemos encontrar las secciones correspondientes a oficinas, dependencias, procesos e información general de la universidad, las cuales a su vez despliegan subsecciones que hacen parte de las mismas.
Si queremos agregar una sección o subsección damos clic en el ícono + que se encuentra ubicado en la parte superior del panel como se ve en la siguiente imagen.
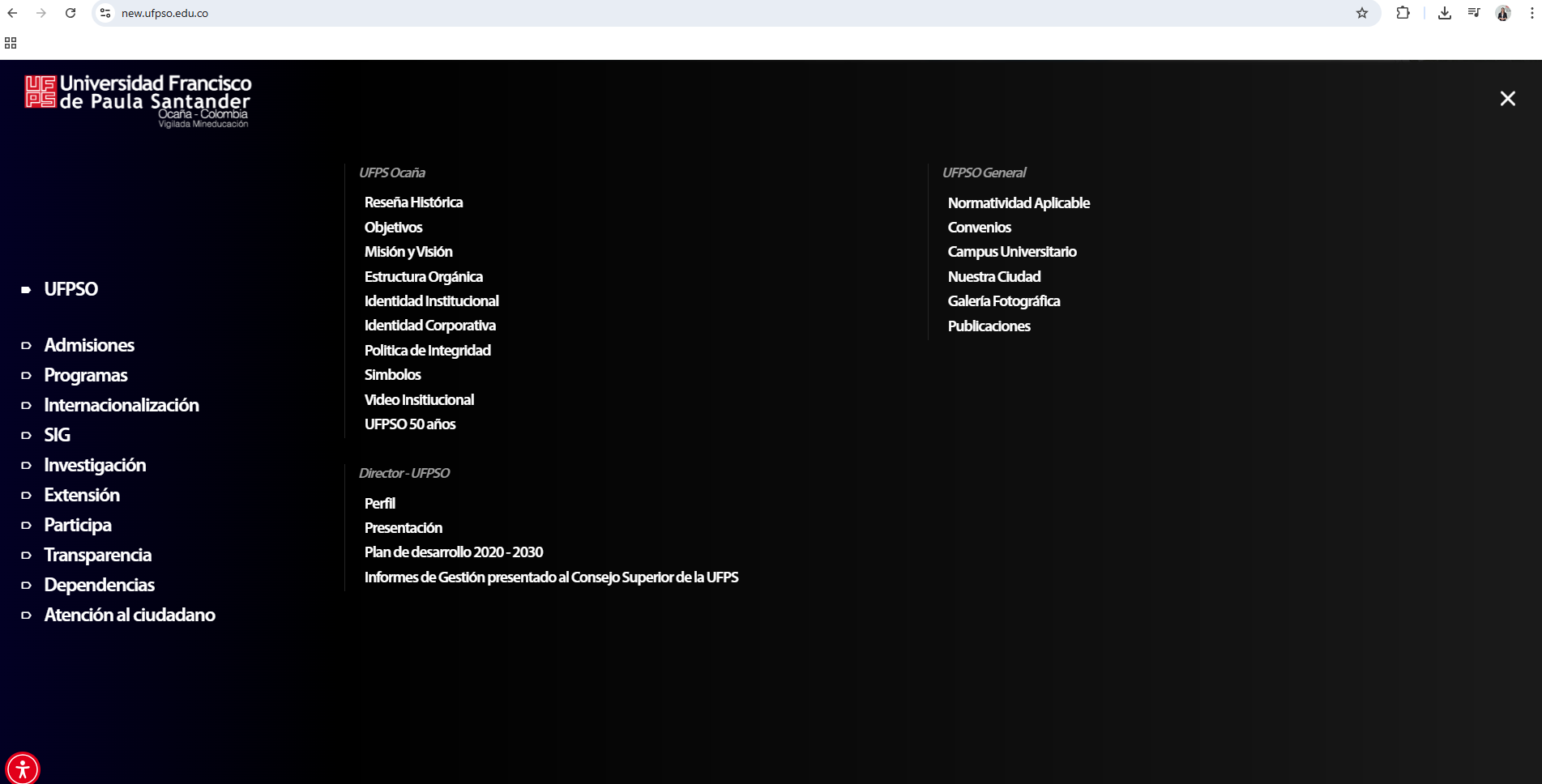
Estas secciones y subsecciones son las que se encuentran en el menú “hamburguesa” de la página principal del portal web, ubicado en la esquina superior derecha de la pantalla.
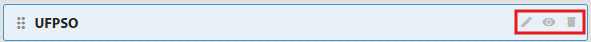
Si damos clic en una de estas secciones en el panel del administrador, nos presenta tres opciones: Editar, visualizar/esconder y eliminar.
La opción de editar que es ícono del lápiz, permite cambiar el nombre de la sección; el ícono del ojo sirve para esconder o visualizar la sección en la página y la cesta de basura para eliminar la sección.
Estas mismas opciones se presentan al dar clic en las subsecciones que se despliegan, en este caso en la opción de editar, se puede cambiar el nombre, grupo al que pertenece, navegación y agregar enlace si se requiere.
Nota: Se debe estar seguro de la acción que se va a realizar pues las secciones o subsecciones que se borren no podrán recuperarse.
3.1.2 Directorio
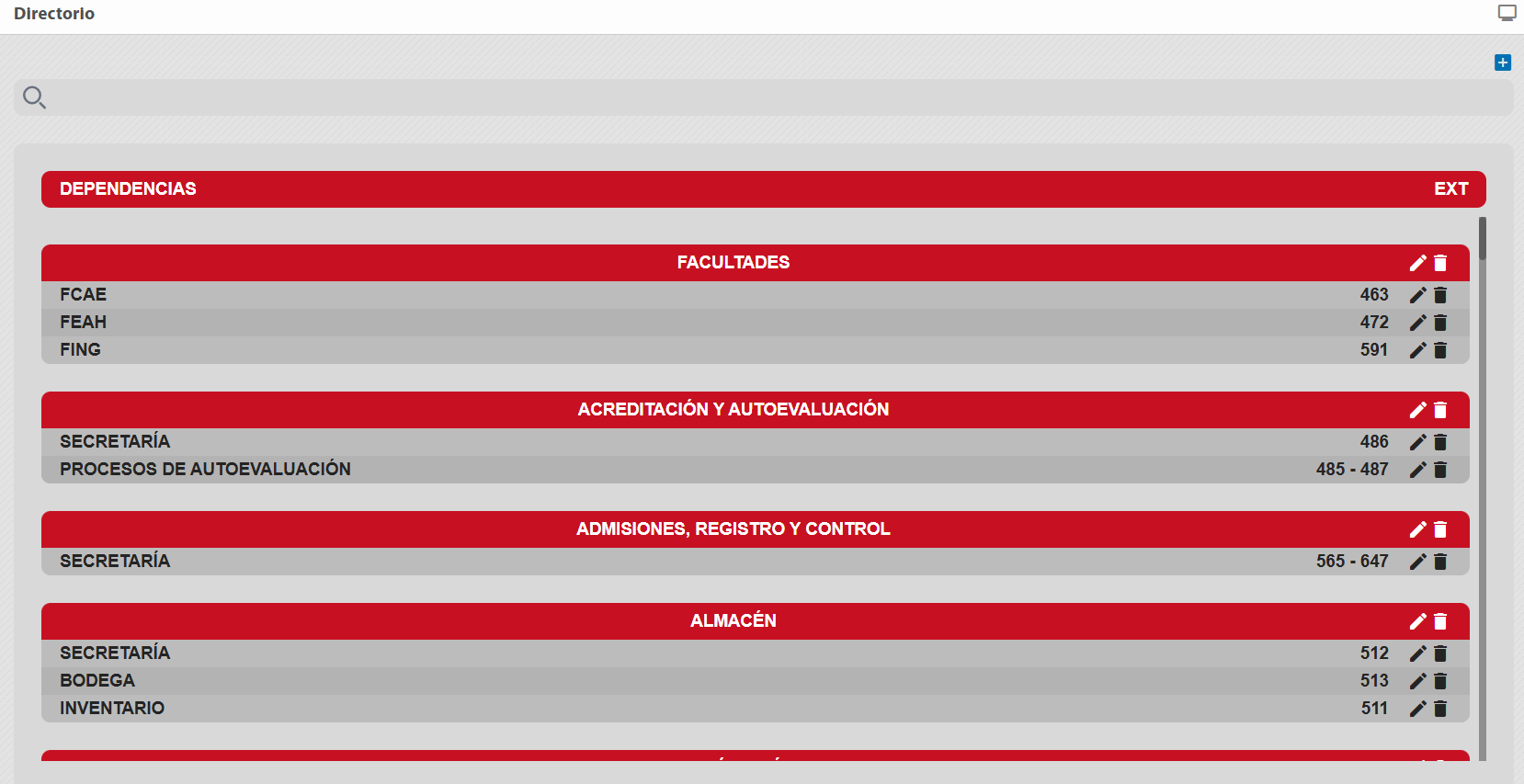
Esta sección contiene la información de contacto de las diferentes dependencias, oficinas y unidades administrativas de la universidad. En este espacio se encuentran disponibles los números telefónicos y extensiones internas, lo que facilita la comunicación directa entre la comunidad universitaria y las áreas responsables.
Esta sección puede ser actualizada por los administradores del sitio para garantizar que los datos publicados sean precisos, estén vigentes y respondan a las necesidades de información de estudiantes, docentes, personal administrativo y comunidad en general.
Cada una de las partes que componen el directorio tiene la opción de ser editada o eliminada del mismo, además podrán agregarse extensiones si hace falta; estas opciones se encuentran ubicadas al lado derecho de cada extensión. También encontramos un buscador en la parte superior del directorio, que hará más fácil la búsqueda de información a los usuarios.
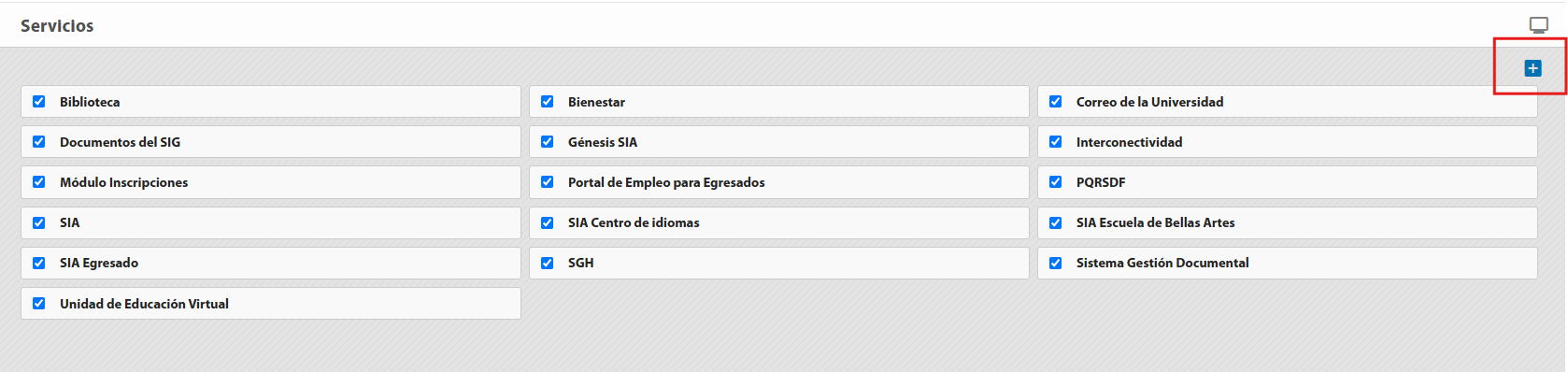
3.1.3 Servicios
Agregar Servicio
En este panel de edición se podrán agregar todos los servicios que sean necesarios, para realizar esta acción, damos clic en el icono + que está ubicado en la parte superior derecha del panel.
Editar servicio
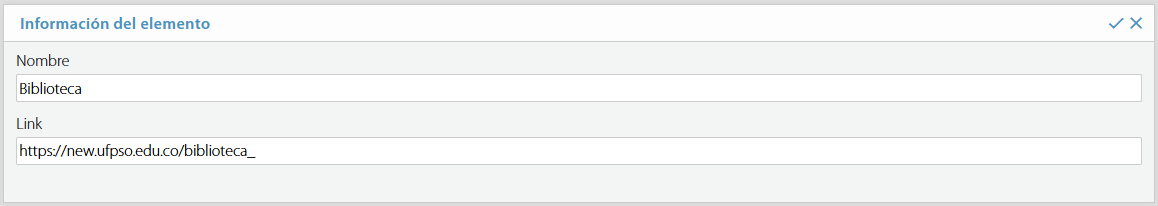
Si lo que queremos es editar un de los servicios, ubicamos el puntero sobre uno de ellos y aparecerán las opciones de editar y eliminar, damos clic en el ícono del lápiz (editar) y se abrirá una ventana donde podremos cambiar el nombre del servicio e insertar el enlace del mismo.
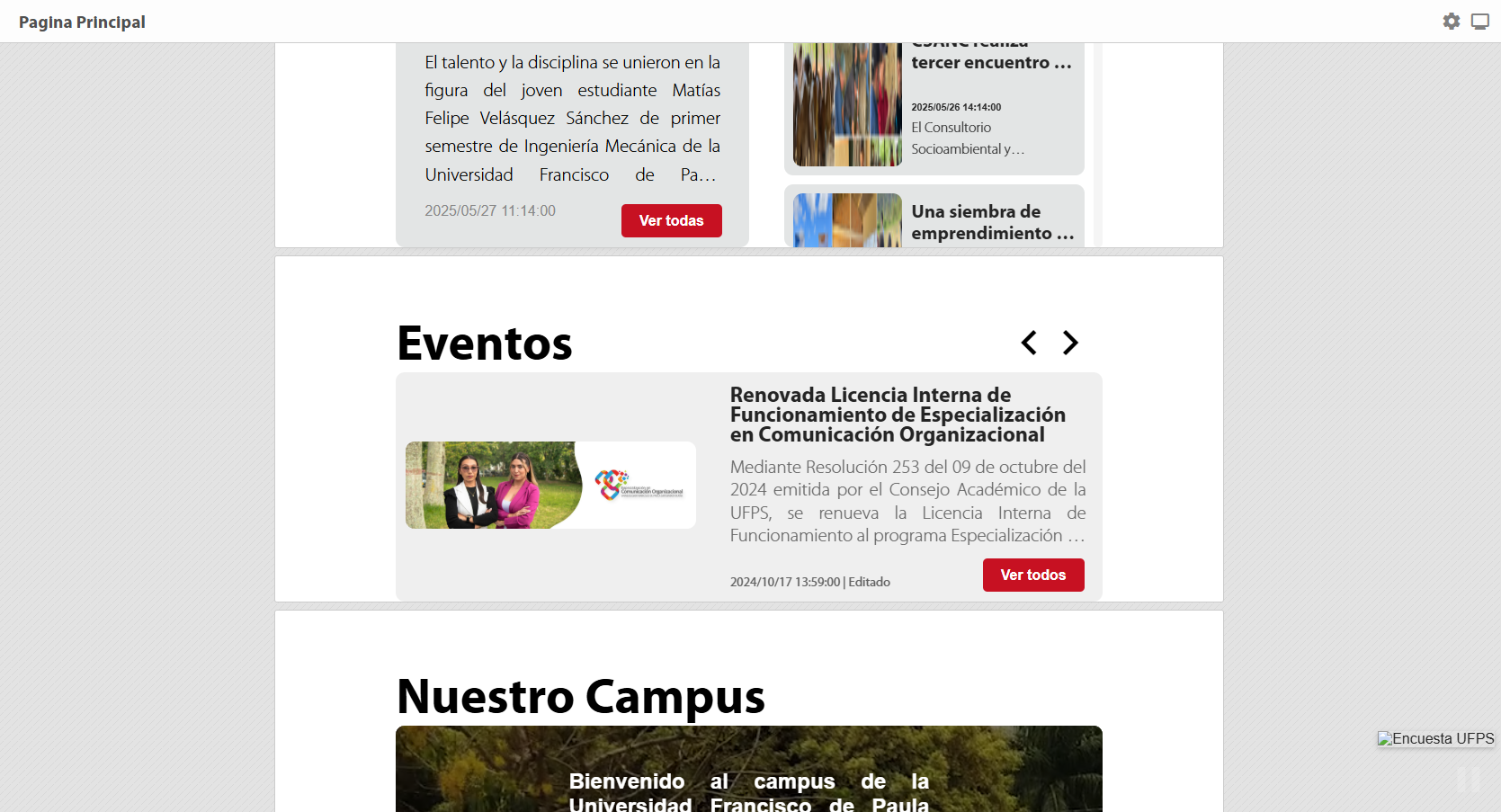
3.1.4 Principal
En esta sección encontramos la información de la pagina principal organizada por contenedores. La edición de este panel esta dirigida a activar o desactivar cada contenedor y cambiar su ubicación en la página, ya sea hacia arriba o hacia abajo. El único usuario que puede modificar su contenido y estructura el ingeniero encargado.
3.1.5 Contenido
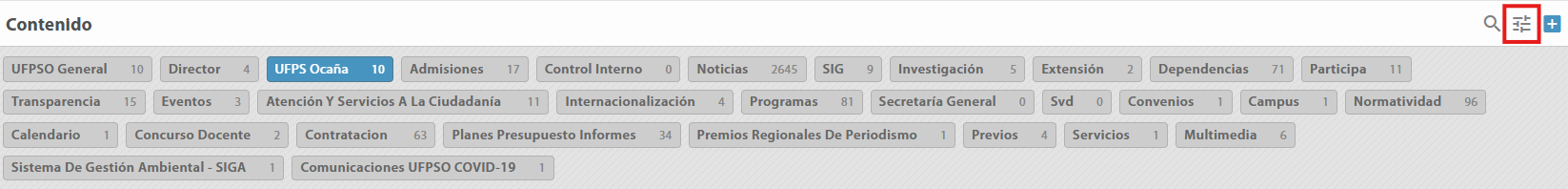
La sección de Contenido constituye el núcleo informativo del portal web institucional de la UFPSO. En ella se organizan y gestionan todas las categorías y elementos que estructuran la información publicada en el sitio. Cada contenido está clasificado dentro de una categoría específica, lo que permite mantener una navegación ordenada y coherente para el administrador. Desde este módulo, los administradores y editores pueden agregar, modificar o eliminar elementos, asegurando que la información se mantenga actualizada, pertinente y alineada con los objetivos de comunicación institucional.
Agregar categoría
La sección de contenido está compuesta por las categorías y los elementos que hacen parte de cada una. Para agregar una categoría nos dirigimos al ícono de administrar categoría, ubicado en la parte superior derecha del panel.
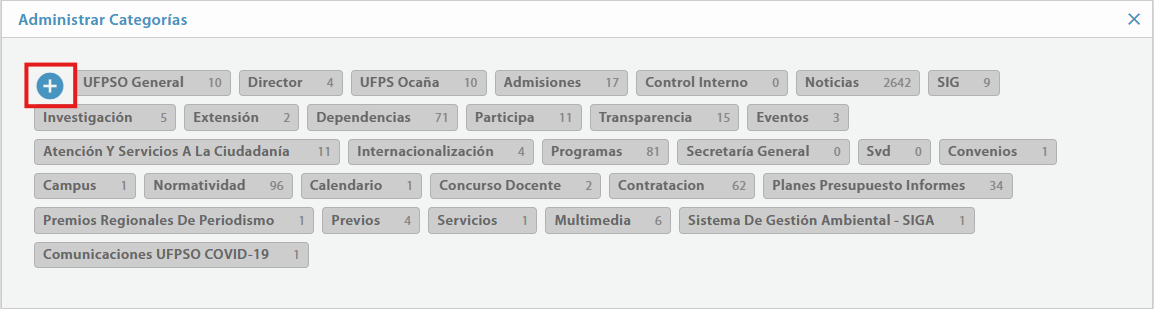
Se abrirá una ventana que nos permitirá administrar la categoría dando clic en el ícono + que se encuentra en la parte superior izquierda de la ventana.
Al realizar esta acción, aparece una nueva ventana donde podremos digitar el nombre de la nueva categoría.
Agregar página
A cada una de estas categorías se le puede agregar el número de páginas que sean necesarias, damos clic en la categoría a la que queremos insertar una página y luego hacemos clic en el ícono + que se encuentra ubicado en la parte superior derecha del panel.
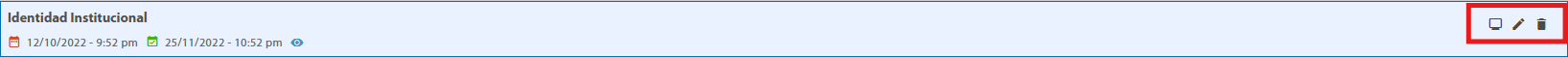
Una vez creada la nueva página, si ubicamos el puntero sobre ella, se nos mostrarán tres opciones del lado izquierdo del elemento. El icono de pantalla es para mostrar una vista previa de la página, el lápiz para entrar a editarla y la cesta de basura para eliminarla.
Del lado derecho de la página que se agregó, aparecerá el nombre, la fecha de creación y la fecha de publicación una vez haya sido editado. En cuanto al ícono del ojo, si está de color azul quiere decir que la página está pública y si está en color rojo quiere indica que está oculta.
Editar página - Panel de Edición
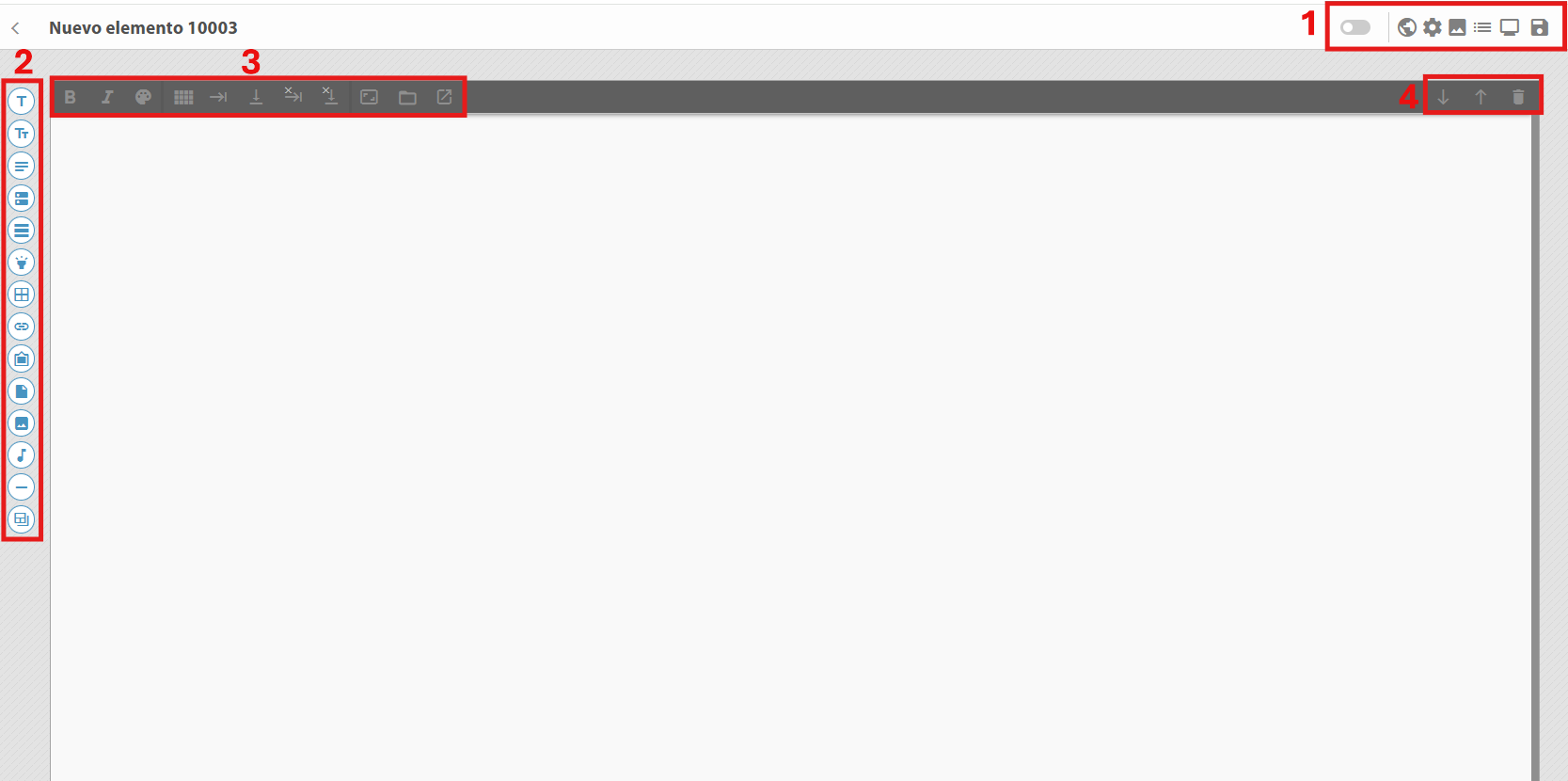
El panel de edición es el entorno desde el cual el administrador o editor puede modificar el contenido de los distintos elementos del portal web institucional. Este panel cuenta con cuatro barras de herramientas que facilitan la edición y el formato de los textos, la inserción de recursos multimedia y la organización visual de la información. Cada barra agrupa un conjunto específico de funciones, desde opciones básicas de texto hasta herramientas avanzadas para insertar enlaces, tablas, imágenes, archivos adjuntos y elementos personalizados.
El uso adecuado de estas herramientas permite crear contenidos claros, bien estructurados y visualmente coherentes con la identidad institucional de la UFPSO.
A continuación se dan todas las especificaciones acerca de las funciones de cada uno de los elementos que integran las barras de herramientas.
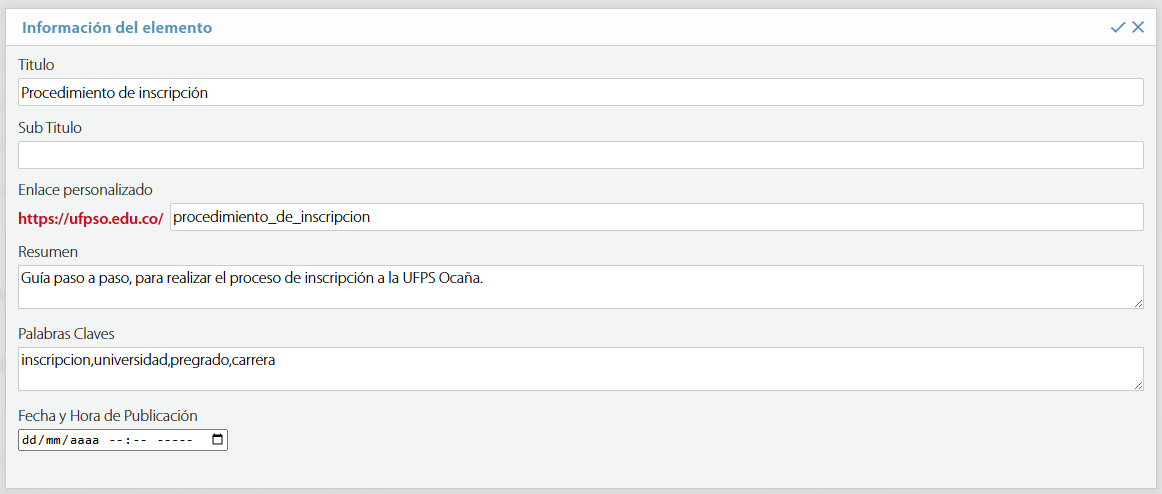
Barra de herramientas No. 1
Barra de herramientas No. 2
Esta barra de herramientas le permite al editor agregar títulos, subtítulos, párrafos, tablas y demás elementos que buscan hacer más sencilla la organización de la información de la página. Para hacer uso de estas herramientas debemos dar clic y arrastrar hasta el panel de edición.
Barra de herramientas No. 3
Esta es una barra de herramientas complementaria que tiene como objetivo principal completar las funciones de muchas de las herramientas anteriores.
Barra de Herramientas No. 4
Esta última barra nos presenta tres herramientas, la función de las dos primeras es mover hacia arriba o hacia abajo los elementos que se agreguen a la página y la tercera que es la cesta de basura, nos permite eliminar elementos seleccionados (párrafos, títulos, subtítulos, imágenes, tablas, etc.)
Recomendaciones:
-
No insertar acordeones dentro de otras, esto creará un error que solo el desarrollador podrá solucionar.
-
Ajustar el espaciado al pegar texto con varios párrafos, si se guarda sin haberlo hecho, solo se podrá modificar el primer párrafo y el resto se salen del cuadro de texto, tomado una apariencia distinta.
-
Guardar frecuentemente los cambios ya que la plataforma no guarda automáticamente.
-
No sobrescribir contenido sin guardar. Si se agrega un elemento sobre contenido que no se ha guardado, este se borrará.
3.1.6 Flotante
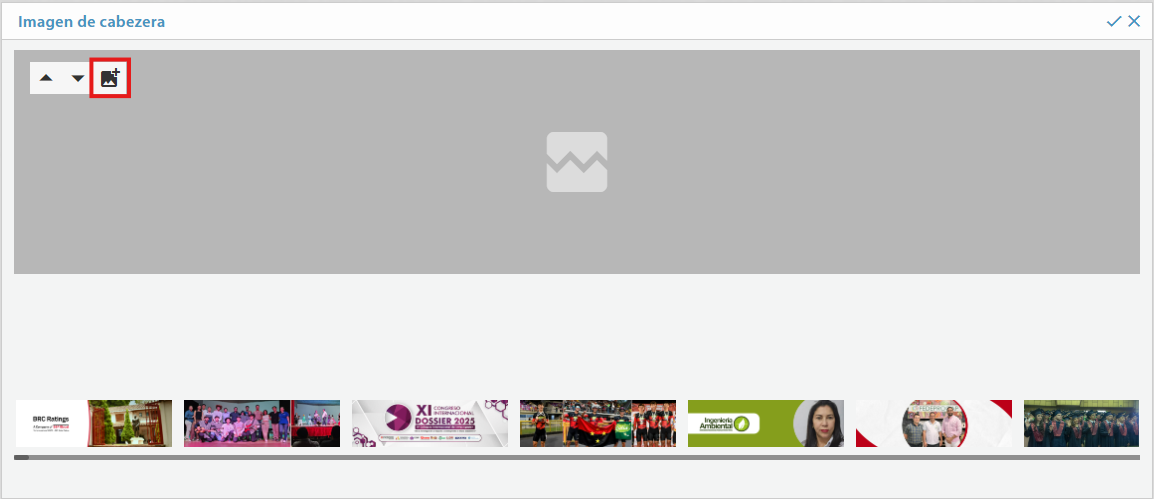
En esta sección encontraremos la ultima ventana flotante que se ha utilizado. En la parte superior izquierda encontramos la fecha de expiración, la cual podemos cambiar dando clic sobre ella, al lado está ubicado el ícono que nos permite agregar una imagen nueva y seguido a este, una herramienta que permite insertar un enlace a la ventana, que al dar clic sobre ella nos redireccione a otro sitio.
En la parte superior derecha del panel se muestra la opción de activar la ventana flotante y ver la vista previa de la misma.
3.1.7 Archivo
La sección de Archivo es el espacio destinado a la gestión de todos los recursos digitales utilizados en la plataforma, tales como documentos, imágenes, archivos PDF, presentaciones y otros elementos multimedia. Desde esta área, los usuarios con permisos pueden organizar los recursos en carpetas, agregar nuevos elementos, actualizar archivos existentes y eliminarlos cuando sea necesario. Una administración adecuada del archivo garantiza que los contenidos publicados en las diferentes secciones del sitio estén correctamente enlazados, optimizados y disponibles para su consulta, facilitando así la actualización constante del portal y el acceso eficiente a la información por parte de la comunidad universitaria.
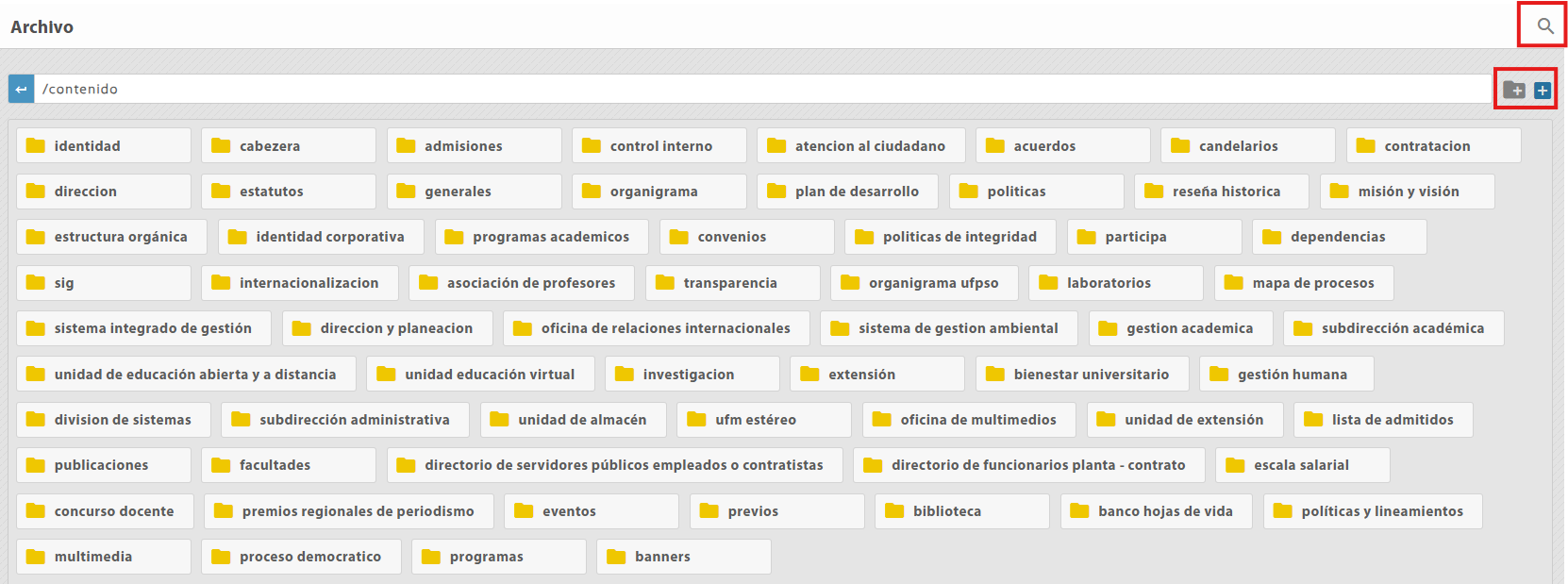
En la parte superior derecha del panel se encuentran tres opciones que nos presenta esta sección, la lupa nos permite buscar hacer una búsqueda mas rápida de elementos que se encuentren guardados en cualquiera de las carpetas. Debajo de esta, encontramos una herramienta para añadir carpeta y otra para añadir archivo (imagen, documento, audio).
Si queremos es eliminar una carpeta, la abrimos y ubicamos el puntero en el espacio del nombre, inmediatamente aparecerá en el extremo derecho una cesta de basura roja, le damos clic y eliminamos.
Si lo que necesitamos es eliminar un archivo, ubicamos el puntero sobre el archivo que queremos borrar y damos clic sobre la cesta de basura de color rojo que aparece en su extremo derecho.


















































No Comments